

































The early days of synthesizers and computer music brought with it a fascination with the visuals generated by oscilloscopes. These early pioneers learned to use waveforms as a sort of paint for the creation of a new sort of abstract light painting. It was easy to translate these techniques to small motors that would control lasers, which led to a generation who eagerly queued to melt their minds while listening to Floyd at planetarium shows.




I have shied away from the makerbot mostly due to the design constraints imposed by the need for support structures. I prefer designing without the need for such considerations and have done most of my work through via sandstone or sls. However, upon learning that G-Code was directly writable it was immediately apparent that the makerbot could be used as a sort of animation visualization tool. I've done a little bit of experimenting with extrusions in time, mostly via the "Visible Human Project", MRI imagery, and in one case, a stratacut animation. Here I used the Visible Human to create a representation in 3d with webGL.


The very easiest way to write g-code involves letting the makerbot run continuously. Fortunately, the amount of variety possible with this restriction turns out to be vast. Rather than rely on trigonometric functions, I chose to base my curves on an animated joint chain. There are situations where ignorance is an asset, had I already known the results of this process I probably wouldn't have pushed ahead with it.
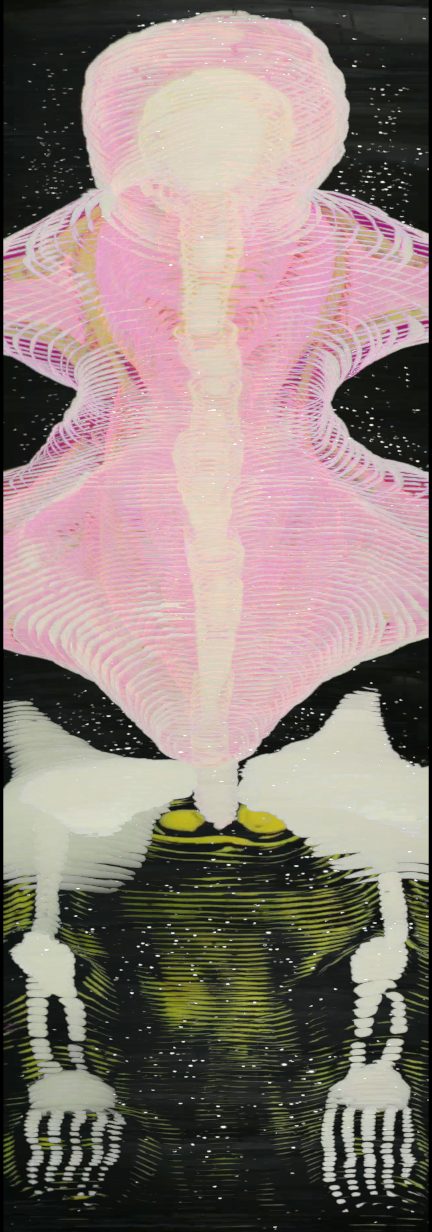
Without going into too much detail the chain is like a toy wooden snake, each segment is stiff but when you combine lots of them together you get very nice curves. The method I use provides a different flavor of curve than oscillations on their own would provide. They are a sort of fractalized sine wave.





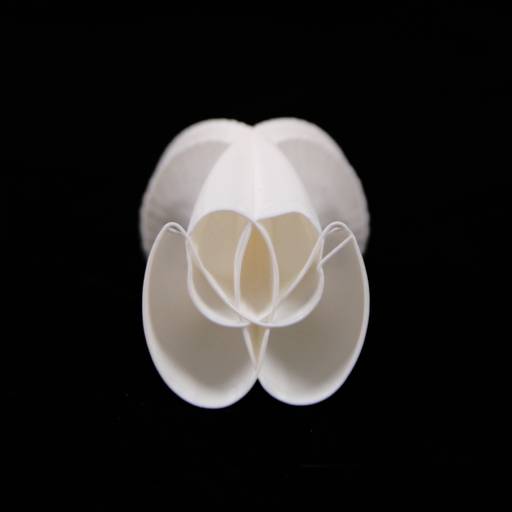
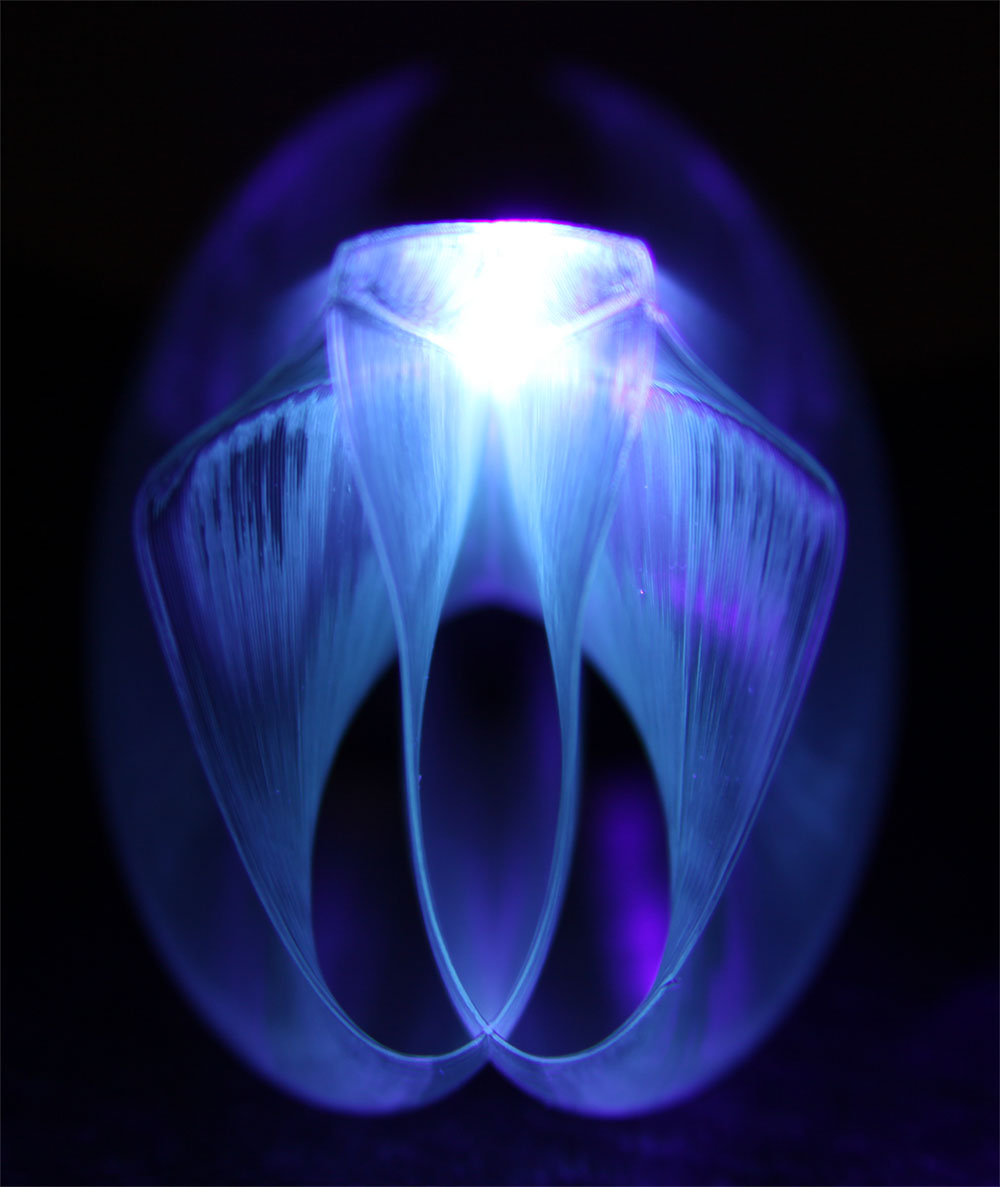
Images of the brush itself
I wrote the tool in threejs and processingjs for the class "Nature of Code" at NYU's ITP program. The animation runs in three and fills an array with x and y positions which are displayed in processing. The z position is adjusted to move evenly with each oscillation of the 'brush'. It was through trial and error that I arrived at a number that's not too fast, and not too slow (0.35 works nicely). Too slow and the extruder head winds up mushing each layer together and eventually knocks it over, too fast and you wind up with big, loose, sloppy curves (not necessarily bad things, but well worth getting control of).
It was also through trial and error that I've learned to eyeball how quickly I need to offset the wavelength of the sine wave - this is what provides the change in the shape of the cross section. Too fast and you wind up with sagging overhangs, too slow and it's just not that interesting. In the future I'd like to draw the line in 3d so a person can actually visualize what the model would look like before sending it out.